2012年09月25日
CSS3の否定擬似クラスでHTML5のh1要素を攻略する(案)
HTML5で見出しをマークアップする方法の一つに、セクショニング・コンテント(sectioning content)とh1要素を使うというものがあります。この方法は、section要素とh1要素のみの組み合わせであれば、簡単にCSSでスタイルを指定出来ます。しかし、section要素、nav要素、article要素、aside要素が入り乱れてくるとパターンが膨大になり、収拾が付かなくなります。
そこで思い付いたのが、CSS3の否定擬似クラス(negation pseudo-class)を使う方法。「h1要素を子または子孫に持てる、セクショニング・コンテントに属さない要素」を否定擬似クラスで列挙して、消去法でsection/nav/article/asideを指定するというものです。実際どの程度使えるかは未検証ですが、取り敢えずそれらしいレンダリング結果は得られるようです。
body
*:not(noscript):not(hgroup):not(header):……略……:not(details):not(munu):not(dialog)
*:not(noscript):not(hgroup):not(header):……略……:not(details):not(munu):not(dialog)
*:not(noscript):not(hgroup):not(header):……略……:not(details):not(munu):not(dialog)
h1
{
font-size: 140%;
}
- 撮影データ
- キャプション
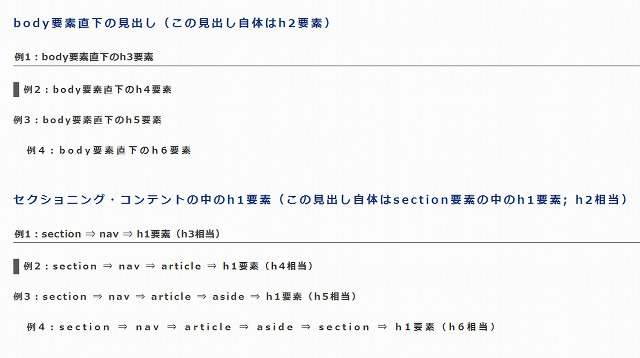
- h[1-6]を使った見出しと、h1のみを使った見出し (HTML5)
- 備考
- 後者のスタイル指定にはCSS3の否定擬似クラスを使用
記事のプロパティ
- 投稿時刻: 22時37分
- この記事の個別ページ